Do you find yourself searching for this term
How to disable the new WordPress block editor ?
You are not alone, many folks do
And they successfully disable it,
They think the new block editor is complicated and it’s not for the non-techy
But they are wrong, it’s only that the new block editor is a ‘new thing’ and they freak out
If you are a Siteground user I am sure you have already installed the old classic editor plugin
It comes out immediately amongst the suggested plugins when you install WordPress

Can I tell you something? I didn’t install the old classic editor plugin at all
I wanted to use the block editor even if I didn’t have a clue
And I loved it from day one
Trust me there is no need to install the classic editor
The block editor has countless cool features
It is simple, modern and extremely easy to use
You’ll love it!
Here’s what you’re going to learn in this post:
- How to add a new post or a page
- How to add a cover image
- How to embed a YouTube video
- How to add a banner ad
- How to add links
- How to create a button
- Saving and reusing blocks
Some links in this section are affiliate links. I may earn a small commission to buy toys for my kids if you use these links. You will not be charged extra. I only recommend high-quality products and I don’t recommend them based on the small amount I earn if you decide to make a purchase
How To Use New WordPress Block Editor
As I said earlier the new block editor is easy to use
It has everything that you can find on a classic editor though it is more advanced
Ready to use the block editor?
Let’s get the party started!
How To Add A New Post Or Page
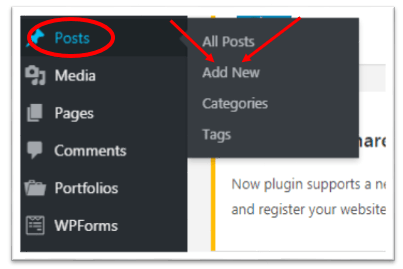
On your WordPress dashboard:
Simply Click Posts >> Add New follow the same procedure when creating a Page

This will open the new block editor and the first block you will have to create is the title
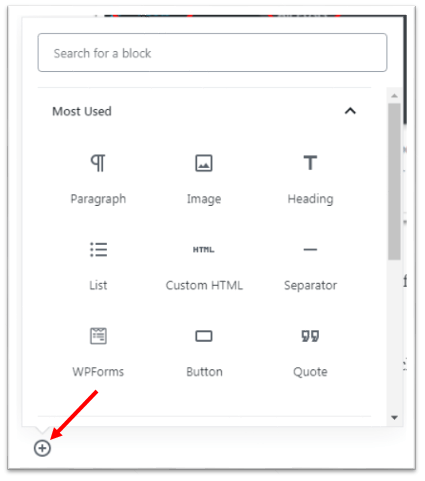
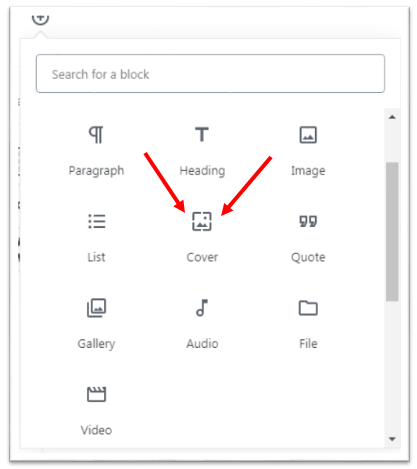
After writing your title click start typing or click the plus sign to choose the block you want to create

As you can see there are a variety of blocks to choose from and now we are starting with a cover image
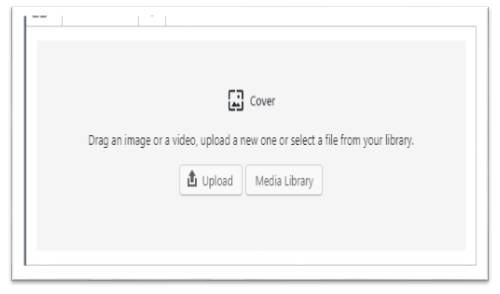
How To Add A Cover Image In WordPress
The coolest block of them all is a ‘Cover’ block, why?
We all love adding and playing around with beautiful images
And the Cover block allows you to add a cover image or video to your post and page
For this tutorial’s sake, we are going to add a cover image
The cover image is wider and often used at the beginning of a post
It is also used on subheadings
To add a cover image:
Add a Cover block and upload the image you want to use

This Is Our Cover Image You Can Write Anything Here
You can also use cover images to separate sections in your post
Adding a cover image in your blog post is a great way of making it more engaging and fun to read
Now let’s explore another cool feature
How To Embed A YouTube Video In Your Post
I’ve seen folks struggling and searching for tutorials to add a YouTube video on their blogs
It sounds like it’s something difficult but it’s not
I must say, it’s stupidly easy
With the new block editor, you can embed a Youtube video within a few seconds
Here’s how to embed a video:
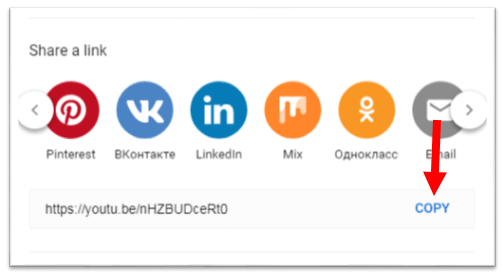
Go on YouTube and select the video you want to share, click share and copy the URL

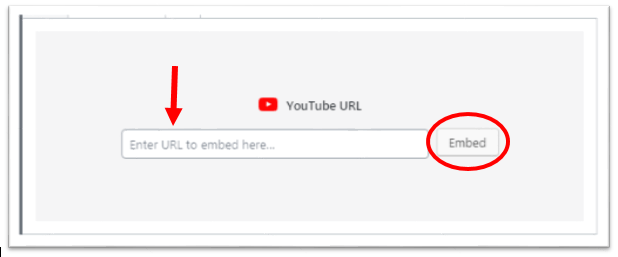
Back to the block editor: Click embeds >> YouTube >> paste the URL ( the one you have copied on YouTube) and click Embed

It only takes a few seconds for the video to load
Tada! the Youtube video is now live on your post.
I have embedded a MonsterInsights video because I love this plugin
I have listed it on a post about best blogging tools for serious bloggers
Now you can enjoy adding your favourite videos from YouTube, they can be your own videos or someone’s
But don’t forget to contact the owner and let her know that you have used their video
You never know she might end up sharing your post
Now let’s jump into another cool feature
How To Add Banner Ads Inside Your Post
If you are monetizing your blog with Affiliate Marketing I am pretty sure this is the important block of them all
I have created a tutorial for displaying ads on your sidebar, but that doesn’t guarantee that your readers will click on your banners
You want to make sure that by any chance your reader sees your ads
So the next option is inserting ads in your posts
All thanks to the block editor, you can add your ads in just a few clicks
The first step is to go on your affiliate dashboard (of any program you are promoting) >> Choose the banner you want to display >> click and copy the HTML code
Back to the block editor:
Add a Custom HTML block >> Paste the HTML code
If you click Preview you will see your banner in an image format

You did it again!
Your banner is now live
Now let’s dive into our next block
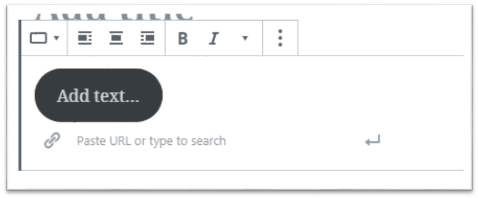
How To Add Links In Your Post
You might want to add affiliate links or maybe you want to link any post or page
Again it’s easy with the block editor
Adding links is different with creating blocks so we are not going through the same process we used when we created blocks
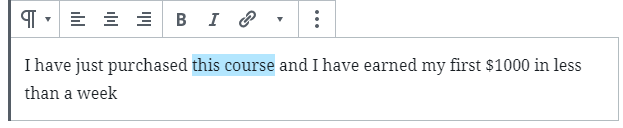
Say you are an affiliate marketer and you have mentioned this amazing course you have purchased and you want your readers to buy as well
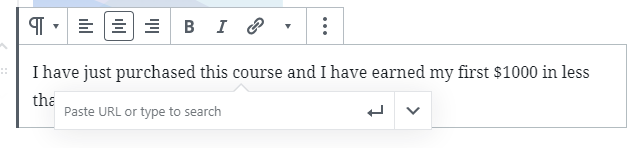
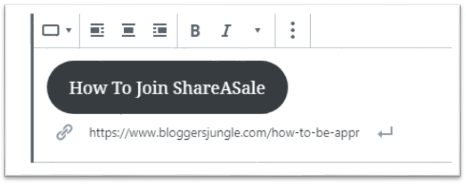
Highlight on the name of the course or the phrase that relates to the course you are promoting then click on the link sign and paste your affiliate link


Hit the enter arrow,
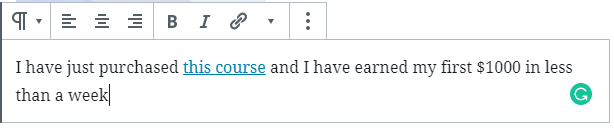
Voila! you have successfully added your link

As you can see your linked words will be highlighted with a different colour
That’s how your readers will know that there is a link
But this depends on your theme, some themes may not change the colour of your linked text
Some themes only underline the linked text
Now let’s jump into another cool block
How To Add A Button In WordPress Posts And Pages
If you often read my posts, I am sure you have seen some buttons on a few posts
I love buttons, they are clean and they draw your reader’s attention
It wasn’t easy to create a button in WordPress before unless you knew a bit about coding
But all thanks to the new block editor, you can now create a button without any coding skills
Here is how:
Add a button block >> type in the text in your button (your call to action) >> Enter the URL of the page or site you want your readers to visit
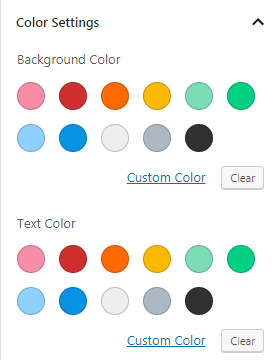
You can change your button colour by clicking on the right column of your edit screen and choose a colour that matches your brand
You can use any colour that matches your brand but red is the most required colour to use on CTA buttons because it stimulates urgency on your audience
How To Save And Reuse A Block
Raise your hand if you always add affiliate disclosures on your post
Tell me how boring it is to write the same disclosure over and over again
Good news, You’re not going to do that daunting task again
With the Gutenberg editor, you can save blocks and reuse them on other posts
Those blocks are called reusable blocks
I love them, they’re time-savers
Here is how to create a reusable block:
First, you will need to create a text block as usual
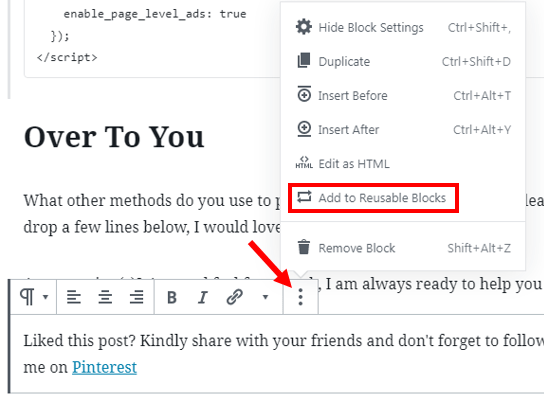
Then click on the block >> click the option dots >> click add to reusable block

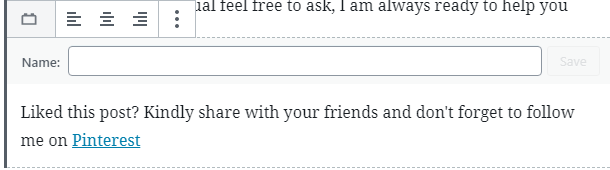
You will be prompted to name your block

After typing in your block name click save and you are done!
Every time you want to use your block follow the same procedure you have been using when adding other blocks and add your reusable block on your posts or pages
Conclusion
As you can see using the new WordPress block editor is super easy like ABC
All you need is a few minutes to learn and customize your blocks
I really enjoy using the Gutenberg editor and I hope you now love it as well
Are you still thinking of ditching the block editor?
Would love to know why, drop a comment below
Do you have any question(s)? Feel free to ask I am always ready to help you
I hope this post helped you, please show some love kindly share with your peeps and don’t forget to follow me on Pinterest

Mathea Ford is a blogger, dietitian and mom of 2 just working on this blog to make life a little better for those around me. Check out her latest posts









I use the Block Editor only when editing as I write in Site Content of Wealthy Affiliate then I publish.
When I edit using The Block Editor, I was able to insert the Button, though it doesn’t really let me enter it any where, it only let me create a button at the end, because my whole content is one block. Urgh!
But I was able to change the background of the button, I use black words on blue background, maybe I will switch to RED in future.