I’ve decided to do something fun and free today
Yet extremely important for your blog SEO
I am going to show you exactly how to add no-follow links in WordPress
The fun part is, we are not going to use any plugin!
It’s so easy, you won’t even notice that you did some coding
But wait, what are nofollow links and why do you need them?
What Are NoFollow links?
NoFollow links are links with a rel=”nofollow” HTML tag
By adding this tag on your links you are telling search engines to ignore those links
Those links do not impact search engine rankings
In most cases, links that require a nofollow tag affect your rankings
For example:
- Affiliate links
- Sponsored links/banners
- External links (spam links and comments)
What Is The Difference Between Nofollow and Dofollow links?
The big difference between nofollow and dofollow links is that nofollow links do not allow search engine bots to follow the link
And dofollow links allow search engine bots to follow
In other words, nofollow links do not benefit your site rankings
That being said, if another blogger is linking back to you with a nofollow link, it does not pass on link juice
This means it won’t impact your rankings
The only way you will benefit from a nofollow link is that humans (readers) will be able to follow the links and read your post
Whereas dofollow links allow all search engines (Google, Bing etc)to follow them and reach your blog
This means if a blogger is linking back to you with a dofollow link she is passing link juice
In other words, she is telling search engines that she trusts your site and this might impact your site rankings
Here is an example of a dofollow link:
<a href=”https://anothersuccessfulmama.com”>blog</a>
You don’t need to do anything to make a link dofollow because all hyperlinks are dofollow by default
Do you want to give someone a dofollow love?
Remember to use targeted keywords as an anchor text
For instance, if you liked a post on how to make money from home, and you decide to link back to that post, use targeted keywords ‘how to make money from home’ or ‘make money from home’
Avoid using generic anchor text like “this post” or ‘click here’
Why And Where To Add NoFollow Tag
I know you might be wondering why exactly you need to make a link nofollow
As I mentioned earlier nofollow links do not impact your site rankings
So, you need to add a nofollow tag on the links that you know if they are followed they do not benefit your blog
Such as affiliate links, sponsored, ads, links from spam comments and links from untrusted sites
Google also encourages you to use nofollow links,
Here is what Google says:
Here are some cases in which you might want to consider using nofollow:
- Untrusted content: If you can’t or don’t want to vouch for the content of pages you link to from your site — for example, untrusted user comments or guestbook entries — you should nofollow those links. This can discourage spammers from targeting your site, and will help keep your site from inadvertently passing PageRank to bad neighborhoods on the web. In particular, comment spammers may decide not to target a specific content management system or blog service if they can see that untrusted links in that service are nofollowed. If you want to recognize and reward trustworthy contributors, you could decide to automatically or manually remove the
nofollowattribute on links posted by members or users who have consistently made high-quality contributions over time. - Paid links: A site’s ranking in Google search results is partly based on analysis of those sites that link to it. In order to prevent paid links from influencing search results and negatively impacting users, we urge webmasters use
nofollowon such links. Search engine guidelines require machine-readable disclosure of paid links in the same way that consumers online and offline appreciate disclosure of paid relationships (for example, a full-page newspaper ad may be headed by the word “Advertisement”). - Crawl prioritization: Search engine robots can’t sign in or register as a member on your forum, so there’s no reason to invite Googlebot to follow “register here” or “sign in” links. Using
nofollowon these links enables Googlebot to crawl other pages you’d prefer to see in Google’s index. However, a solid information architecture — intuitive navigation, user- and search-engine-friendly URLs, and so on — is likely to be a far more productive use of resources than focusing on crawl prioritization via nofollowed links.
Now that you know how important nofollow links are let’s add no follow links using WordPress Gutenberg editor
How To Add NoFollow Links In WordPress

As I said earlier we are not using any plugin
Unfortunately or should I say fortunately there isn’t a nofollow plugin available for WordPress Guternbeg 5.1
This means if you use any plugin you might end up breaking or slowing down your site
After all, it’s easy to manually add a nofollow tag using Gutenberg:
Say, you want to add nofollow to your affiliate link
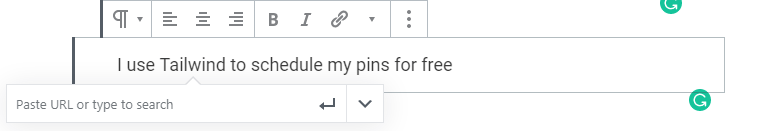
Simply add a link as you normally do

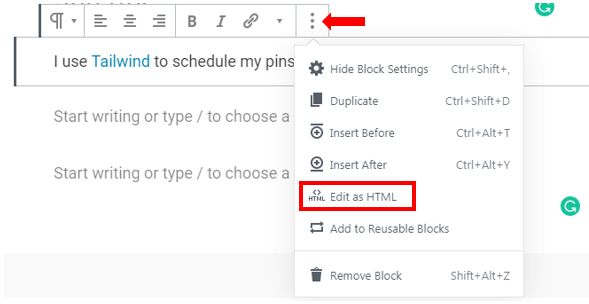
After adding your affiliate link >> click on the three option dots >> and select Edit as HTML

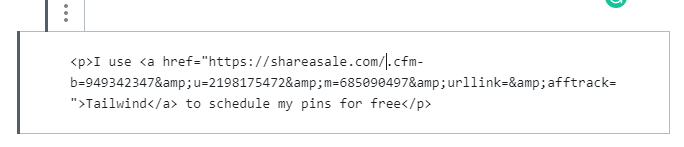
Your block will look something like this:

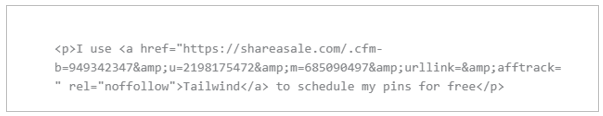
Now add rel=”nofollow” after your affiliate link

Congrats! You have just done your own coding
Now press those three dots again >> press edit visually and you are done!
That was easy, right?
Wrapping Up
As your blog grows you will have millions of affiliate links on your posts
If those links are dofollow you might end up being penalized by Google
I know this sounds bad, so practice this simple coding every time you add your links and get used to it
Do you have any questions? feel free to leave a comment below, I’m always ready to help
I hope this post helped you, please show some love kindly share with your peeps and don’t forget to follow me on Pinterest

Mathea Ford is a blogger, dietitian and mom of 2 just working on this blog to make life a little better for those around me. Check out her latest posts





Thank you for the useful info. Will apply it to my site as well.
You are welcome Sarah, thanks for your contribution